Hello :)
Welcome to my first blog post!
week 1
Week 1: Setting Up Mancala Development Environment 🚀
In the first week, I focused on laying the foundation for my Mancala game project. Here’s a breakdown of my progress:
1. Setting Up the Development Environment
I successfully set up the development environment for the Mancala game, ensuring all tools and libraries were configured for KDE’s Kirigami framework.
2. Research on Game UI
To design an engaging user interface (UI), I studied existing KDE apps, with GCompris being a major source of inspiration.
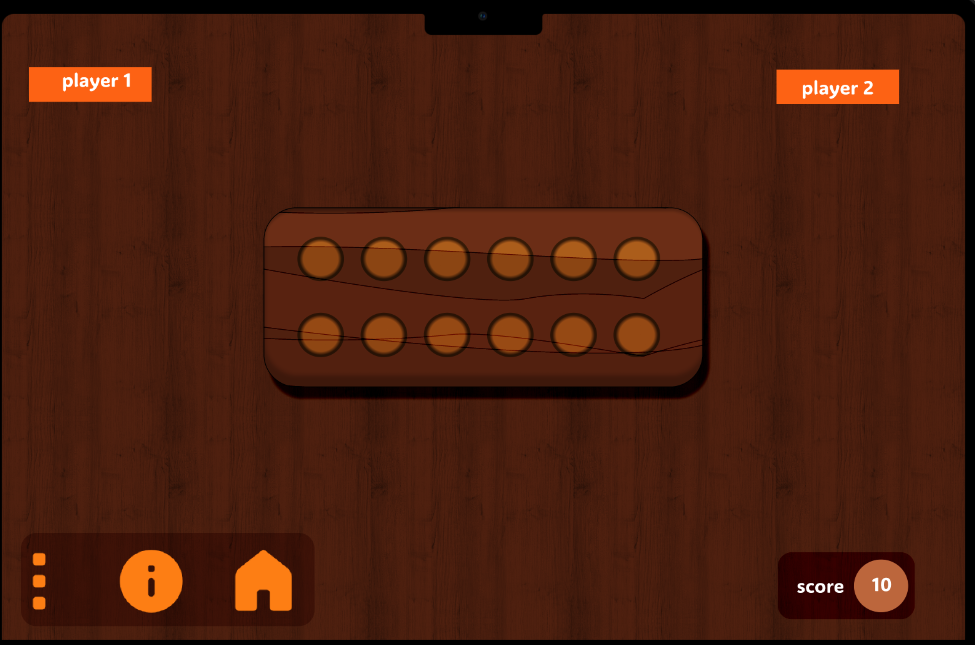
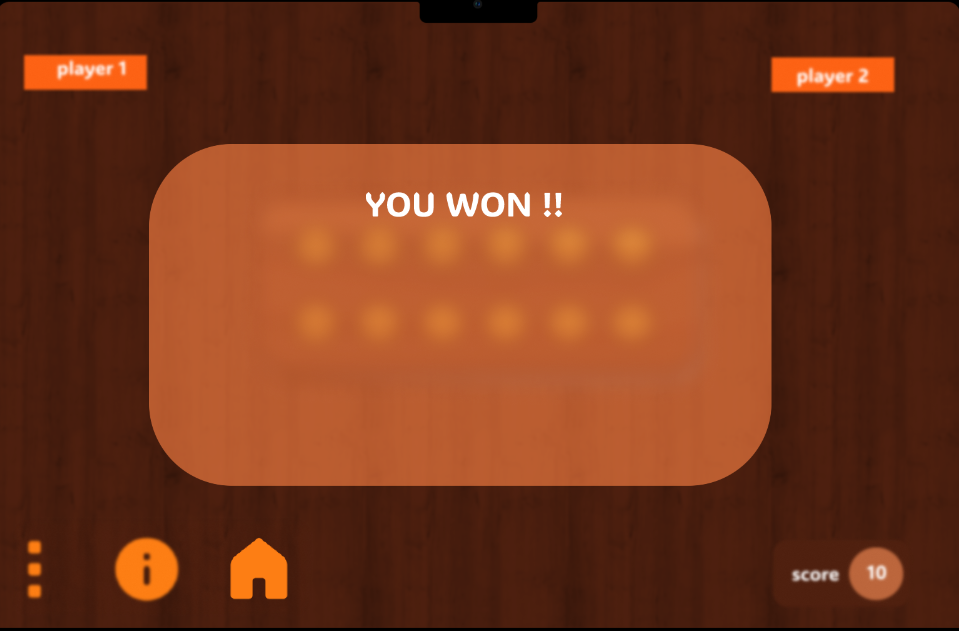
3. Initial Mockups
Based on my research, I designed the initial mockups for the game. Below are the screenshots of my progress:
Alternatively, you can view the designs on Figma here.
4. Understanding the Game Logic
I am currently reading and understanding the existing game logic. My next step is to start implementing this logic using Kirigami in the upcoming week.
What’s Next?
- Translate the mockup designs into Kirigami UI components.
- Begin integrating the game logic with the UI.
Stay tuned for more updates in the coming weeks! 😊
Let me know your thoughts and suggestions in the comments below.